How To Setup Facebook Conversion API with Adobe Launch & Adobe Event Forwarding
In this series of post we will look at using Adobe Event Forwarding for server side conversion tracking. An excellent primer to this post is Jim’s post which covers the concept of “client –> server –> Vendor” for marketing pixels.
As a part of this series, i will cover the following vendors to begin with
Facebook Conversion API (this post)
Tiktok Conversion API
Google Ads Enhanced Conversion API
Facebook is one of the first few vendors to have built an official Adobe Event forwarding extensions to be used together with the Client side marketing pixel tags
Using this extension you can quickly create a server side marketing pixel to work together within client side or on it’s own sending only server side FB CAPI
In this guide, I will walk you through the steps you need to take to get Facebook’s Conversions API working with Adobe Launch (Tags) and Adobe Event Forwarding.
How does it work?
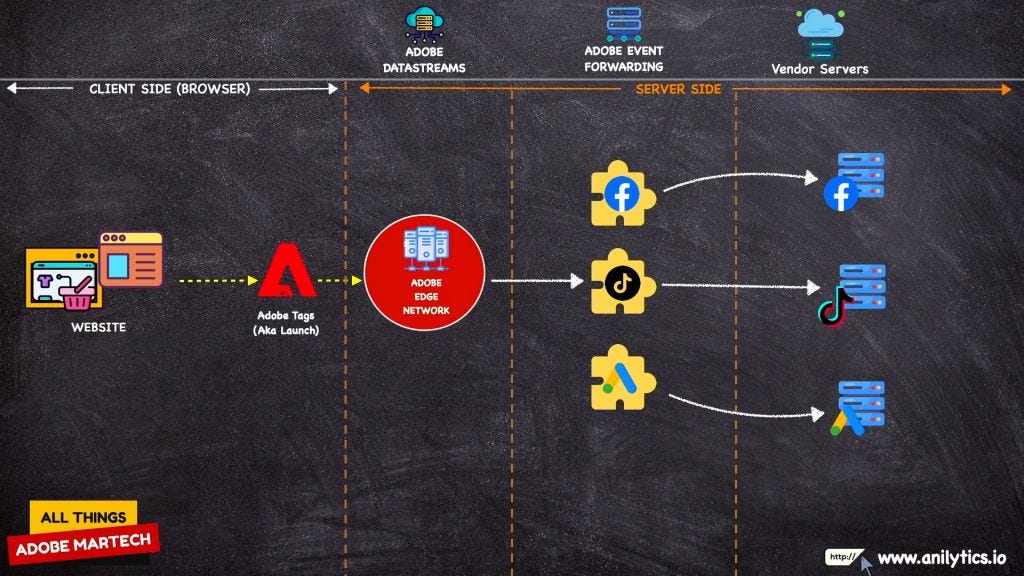
Let’s quickly visualise how the set up works and the data flow which happens from the browser (client) to adobe servers and finally reaching the vendor destinations.
The Architecture & data flow
Facebook CAPI using Adobe Event Forwarding – data flow process
Adobe Tags (Launch) Config
In addition to variables already available within your web events schema, most of the pixels and tags required additional vendor specific custom data and user data. Let’s take a quick look at Facebook pixel specific information required.
Facebook Server events Parameters
Facebook CAPI needs event specific contextual information for every event sent, listed below are some of the key parameters which will be sent within the payload.
Event name: A standard event or custom event name. This field is used to deduplicate events sent by both web (via Meta Pixel) or app (via SDK or App Events API) and the Conversions API.
Event ID: This ID can be any unique string chosen by the advertiser. The
event_idandevent_nameparameters are used to deduplicate events sent by both web (via Meta Pixel) or app (via SDK or App Events API) and the Conversions API.Event Time: A Unix timestamp in seconds indicating when the actual event occurred.
Event source: This field allows you to specify where your conversions occurred. Knowing where your events took place helps ensure your ads go to the right people
Facebook Customer information Parameters
This includes relevant customer information as required and agreed upon and respecting user privacy, regulation and guidelines.
Hashed email: Trim any leading and trailing spaces. Convert all characters to lowercase.HASHING is REQUIRED
Users privacy
Any user data captured and sent should adhere to compliance and legal guidelines of organisation and country and global privacy regulations.
Facebook Custom Data Parameters
This includes relevant custom data information, usually products meta data, registration or other custom data attributes. In our context/example this would be the product meta data in productListItems Array.
Adobe Tags (Launch) Payload
The adobe launch data via web SDK extension can send data to Adobe Datastream using either
Raw JSON which can be transformed into XDM compliant structure usiing Data Prep Functionality within Data stream
Formatted XDM data from client side
The example below uses the later option, in addition to xdm formatted data the web SDK library provides a nifty “data” object to send freeform json. We will use this object to send vendor specific information which will be available in Datastream to be forwarded to Adobe Event Forwarding.
It is also important to understand that data sent via data object are not forwarded to Adobe Experience platform nor do they persist in Datastream or Adobe Event Forwarding
"xdm": {
"web": {
"webPageDetails": {
"URL": "https://www.myshop.com/au/products/nike-air-force",
"pageViews": {
"value": 1
},
"isErrorPage": false,
"isHomePage": false,
"name": "myshop:products:nike-air-force",
"viewName": "begin_checkout"
}
},
"timestamp": "2022-08-06T05:21:56.964Z",
/* FB Custom data parameters */
"productListItems": [
{
"SKU": "nike-WHT",
"currencyCode": "AUD",
"name": "nike-air-force",
"priceTotal": 139.99,
"quantity": 1
}
]
},
"data": {
/* FB Server events Parameters */
"vendor": {
"fbp_ck": "<FB-CLICK-ID>",
"fbp_id": "<FB-BROWSER-ID>",
"eventName": "<FB-EVENT-NAME>",
"eventID": "<UNIQUE-EVENT-ID>,
"eventSource": "website",
"eventTime": 1659846836
},
/* FB User data Parameters */
"user": {
"hashed_user_info": "<hashed_user_info>"
}
}Adobe Event Forwarding Config
The raw event data as shown above will now be used for “evaluation of rules” within Adobe Event Forwarding eventually firing the action to send Facebook Conversion API. Here are some of the steps before we trigger the CAPI pixel action within Adobe Event Forwarding
Set up Facebook CAPI
Activate FB CAPI: Generate an access token using FB Events Manager
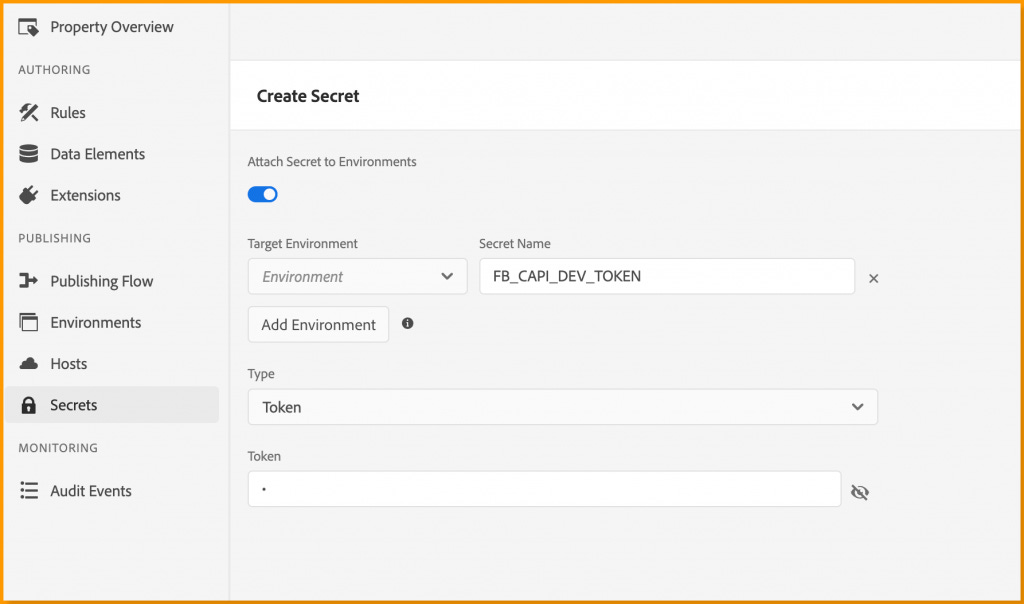
Set up FB Token Secret in Event Forwarding
Create FB Token Secret: A secret resource that represents an authentication credential for FB CAPI, allowing for the secure exchange of data.
Create Token Data Element: Create data element to represent Fb token secret for all environments ( DEV, STAGE & PROD)
Configure action to send CAPI pixel
Here are few things that needs to be configured before we set up the action to trigger the CAPI
End to End Testing
An end to end testing would involve an event happening on browser –> Adobe Event Forwarding Pixel sent –> FB Diagnostic Log. use Adobe Debugger chrome extension for both Adobe Tags ( Launch) and Adobe Event forwarding logs, followed by Facebook Diagnostic Log to confirm the event is received.
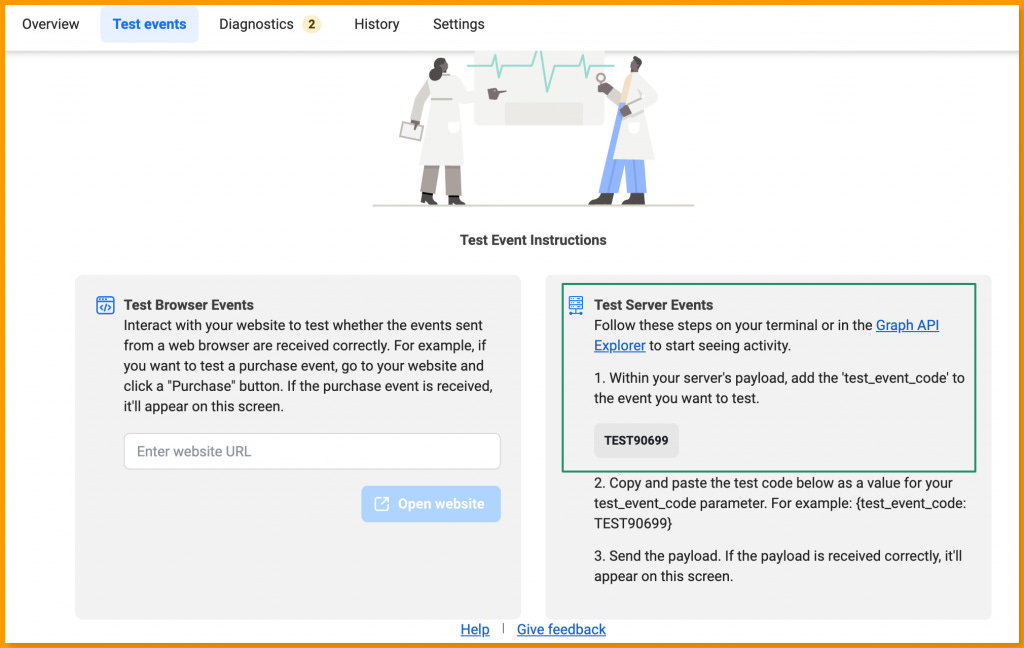
Use Facebook CAPI TEST Event Tool
Generate Test ID: Use Test Events tool in Events Manager to generate a test ID.
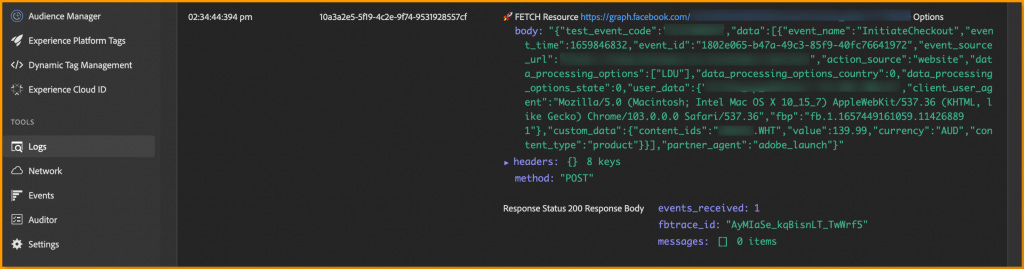
Event forwarding testing
Event forwarding requests and status can be seen under “logs” within Adobe debugger, Here’s a snapshot of the debugger and a formatted view of the data sent to facebook servers.
{
"test_event_code": "TEST12345",
"data": [
{
"event_name": "InitiateCheckout",
"event_time": 1659846836,
"event_id": "8028629e-e3f8-4924-8005-cc6b2fb856a5",
"event_source_url": "https://myshop.com/au/checkout",
"action_source": "website",
"data_processing_options": [
"LDU"
],
"data_processing_options_country": 0,
"data_processing_options_state": 0,
"user_data": {
"client_user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36",
"em": "9be924332fb66b057fb7e887c8725386adbb6bf4ff233beed2b7ae7e7d844dd4",
"fbp": "fb.1.1657449161059.114268891"
},
"custom_data": {
"content_ids": "nike-WHT",
"value": 139.99,
"currency": "AUD",
"content_type": "product"
}
}
],
"partner_agent": "adobe_launch"
}
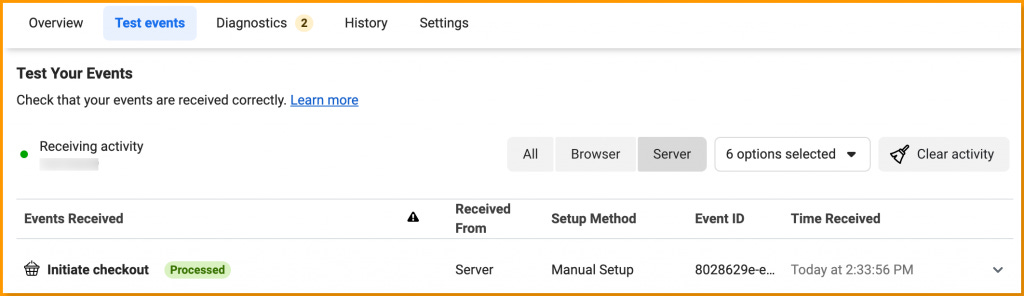
Facebook console testing
You can confirm the receipt of the event from adobe Tags & Event Forwarding pixel within Test Event tool to confirm either/both pixels did make it. here is how it looks within facebook console.
Help Articles
Facebook Image Source – Unsplash